动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入。
wx.createAnimation(object)
看官方介绍
1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
2.调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的属性
这还是比较好理解的比如第一条对应代码animation: this.animation.export()
第二条比如缩放动画,也就说是一组scale,scaleX, scaleY…为一缩放动画组的一个动画方法,缩放动画组和旋转动画组通过step()链接,按顺序执行。代码中体验吧!看效果反过来看会更容易理解主要属性:
这里主要树下timingFunction和transformOrigin
timingFunction 设置动画效果
- linear 默认为linear 动画一直较为均匀
- ease 开始时缓慢中间加速到快结束时减速
- ease-in 开始的时候缓慢
- ease-in-out 开始和结束时减速
- ease-out 结束时减速
- step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
- step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
transformOrigin 设置动画的基点 默认%50 %50 0
- left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
- top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
动画组及动画方法
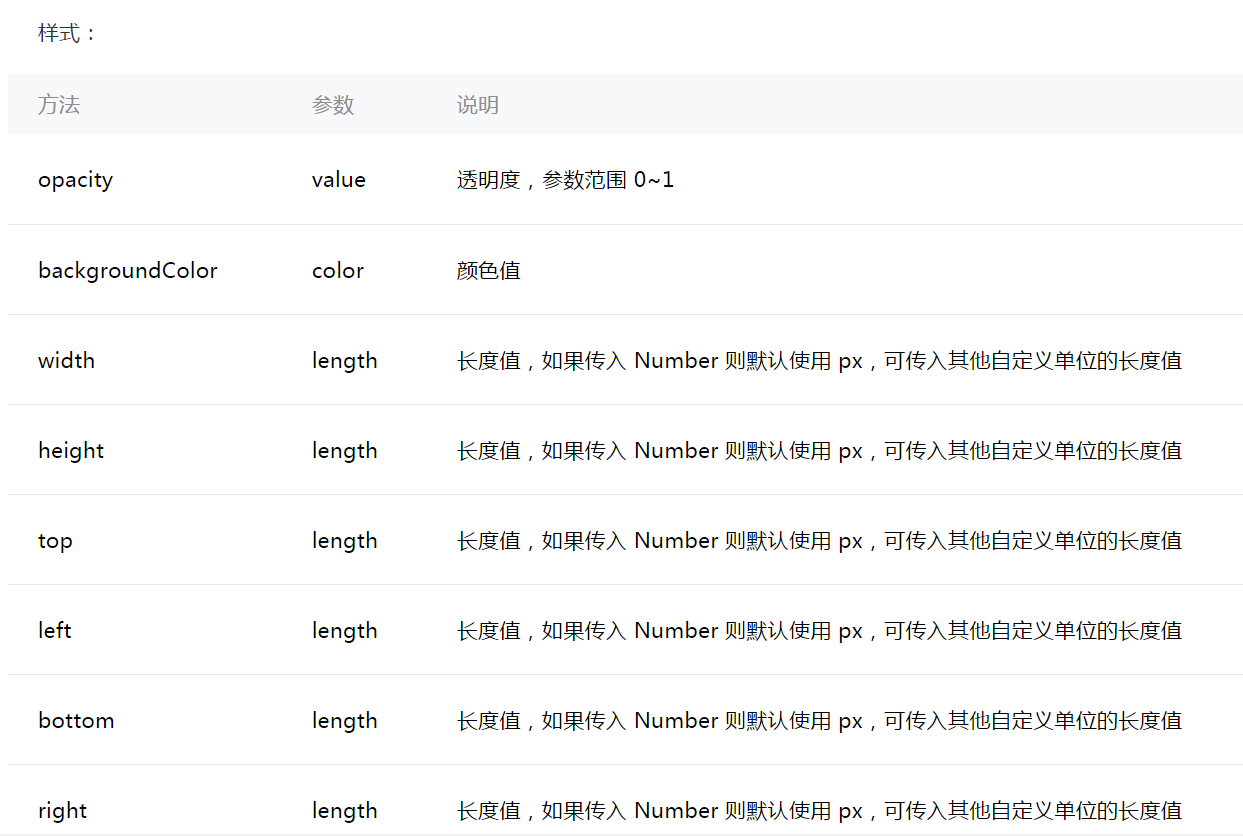
样式:
旋转:
缩放:
偏移:
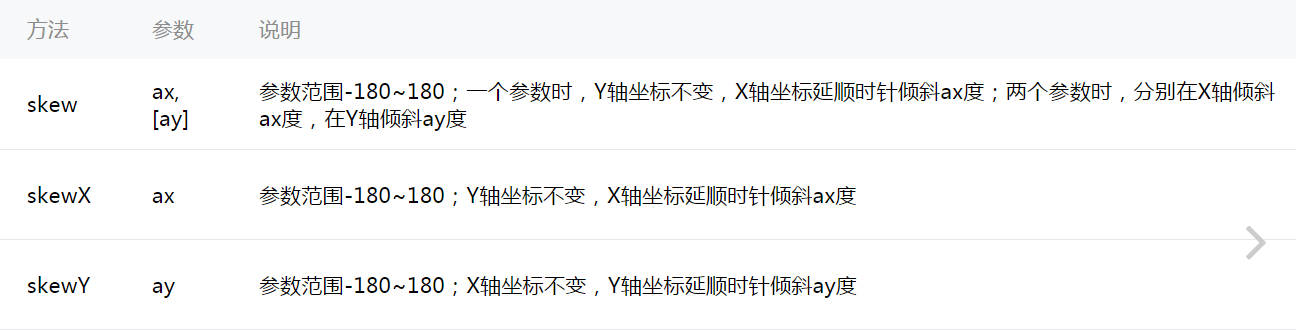
倾斜:
矩阵变形:
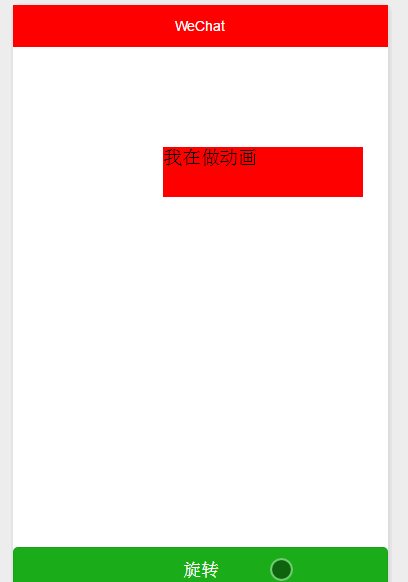
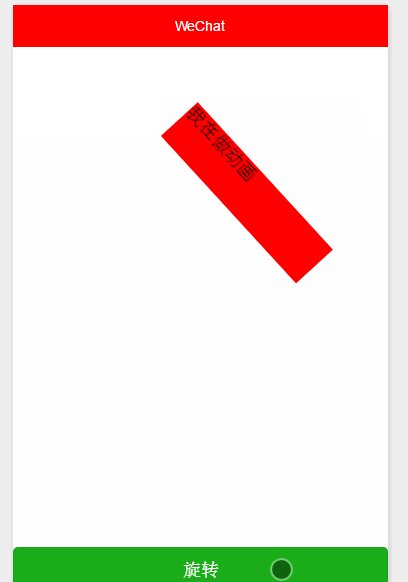
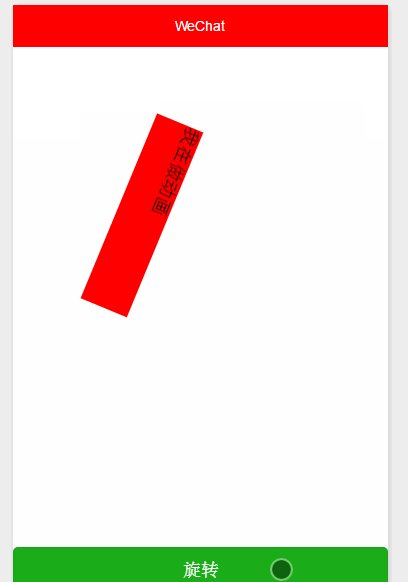
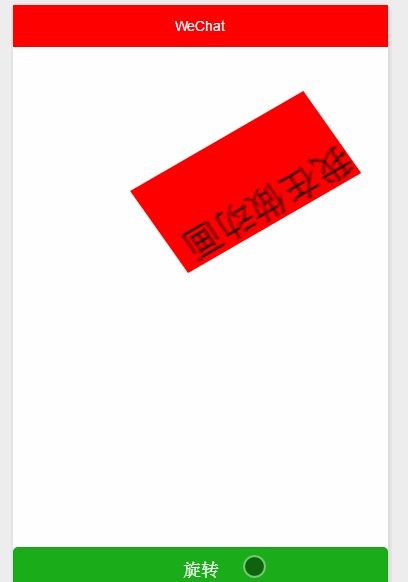
演示单个动画组效果
wxml
我在做动画
js
Page({ data:{ text:"Page animation", animation: '' }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 //实例化一个动画 this.animation = wx.createAnimation({ // 动画持续时间,单位ms,默认值 400 duration: 1000, /** * http://cubic-bezier.com/#0,0,.58,1 * linear 动画一直较为均匀 * ease 从匀速到加速在到匀速 * ease-in 缓慢到匀速 * ease-in-out 从缓慢到匀速再到缓慢 * * http://www.tuicool.com/articles/neqMVr * step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过 * step-end 保持 0% 的样式直到动画持续时间结束 一闪而过 */ timingFunction: 'linear', // 延迟多长时间开始 delay: 100, /** * 以什么为基点做动画 效果自己演示 * left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100% * top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100% */ transformOrigin: 'left top 0', success: function(res) { console.log(res) } }) }, /** * 旋转 */ rotate: function() { //顺时针旋转10度 // this.animation.rotate(150).step() this.setData({ //输出动画 animation: this.animation.export() }) }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }}) 演示多个动画组效果
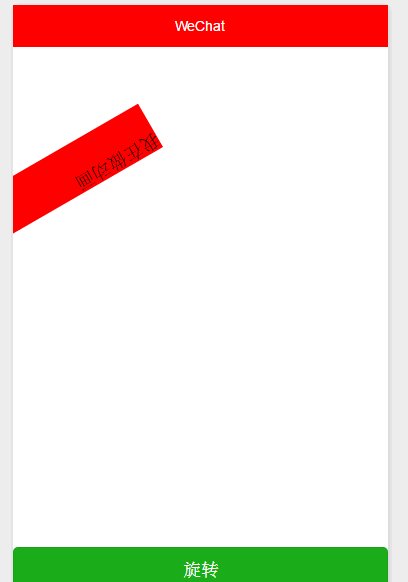
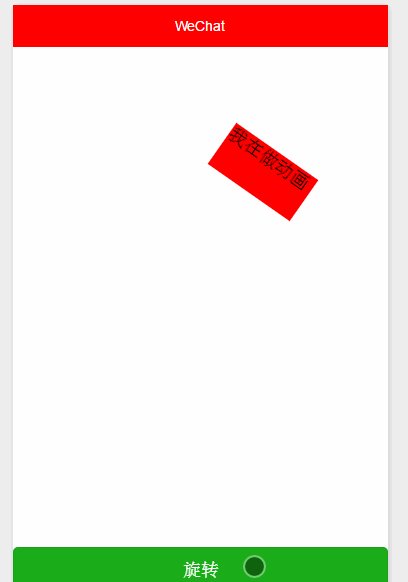
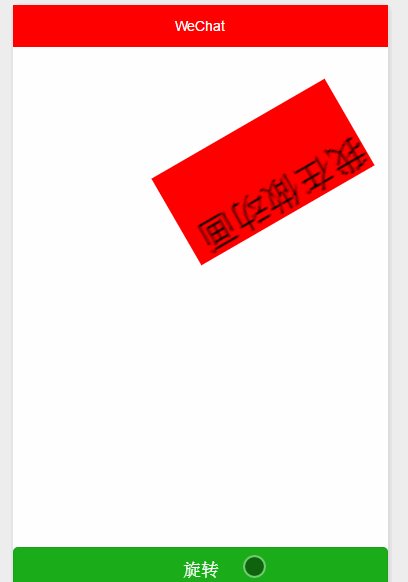
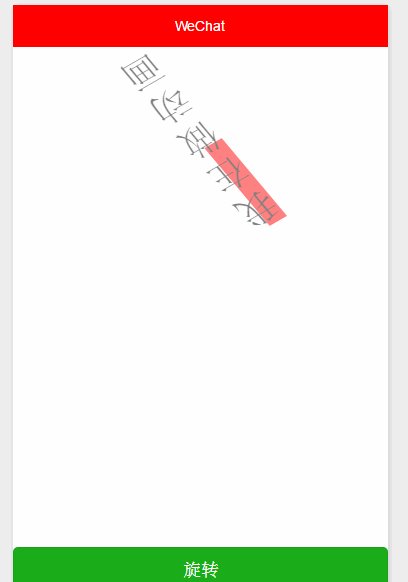
这里我们只需要更改以下代码即可
/** * 旋转 */ rotate: function() { //两个动画组 一定要以step()结尾 /** * 动画顺序 顺时针旋转150度>x,y 放大二倍>x,y平移10px>x,y顺时针倾斜>改变样式和设置宽度宽度 */ this.animation.rotate(150).step().scale(2).step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({ducation: 8000}) this.setData({ //输出动画 animation: this.animation.export() }) }